會開始選擇使用blogger有很大的原因是因為可以自己放很多小插件在自己的blog裡面
如同敝人的BLOG側邊,放了個金光布袋戲粉絲團的框框
至於怎麼做到的,當初是看這裡(香腸炒魷魚)的教學文
但因為這篇文章是以WordPress做範例,所以使用blogger的就研究了一下...
發現其實不難啊....戎兄就要我打篇教學文給他
那麼,廢話不多說~教學文就開始吧!!
(此文章是針對blogger寫的;點選圖片都可以放大)
首先,先開啟想要顯示在右側的facebook粉絲團(這邊以金光布袋戲粉絲團為例)
 |
| step1:進入粉絲專頁,將紅色底線部份複製 |
進入網誌的後台介面
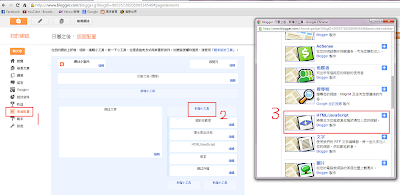
選擇"版面配置">>"新增小工具">>選擇"HTML/JavaScript"
 |
| step2:新增html/script語法 |
將下面的程式碼貼到裡面
<script type="text/javascript">
$(document).ready(function() {$(".w2bslikebox").hover(function()
{$(this).stop().animate({right: "0"}, "medium");}, function()
{$(this).stop().animate({right: "-250"}, "medium");}, 500);});
</script>
<div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Fsofreecc&width=245&colorscheme=light&show_faces=true& connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe></div></div>
找一下程式碼中畫紅線的部份,將它改成你的粉絲團的名字(step1複製的那個)
*註:前面的2F不要刪掉唷
好了之後點選儲存
 |
| step3:修改成自己的粉絲團網址 |
這樣就完成60%了,若不想要右側的動態視窗,做到這邊也可以!
再來是進入CSS語法的部份
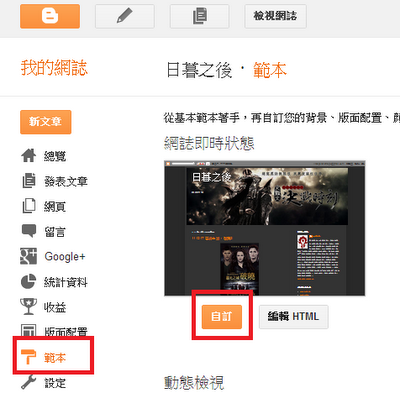
範本>>自訂
 |
| step4:進入修改CSS語法畫面 |
進階>>拉到最下面,新增CSS
 |
| step5:貼上css語法 |
貼上下面的CSS語法
.w2bslikebox{background: url("http://a.imageshack.us/img525/9882/47256382.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
PS:上面程式碼中的圖片網址建議先另存新檔後,再上傳到其它的空間,再貼新網址上來...因為怕太多人使用而空間爆掉。圖檔這裡可以下載
完成之後點選右上角的套用至網誌,這時返回你的blogger,你就會發現facebook粉絲框已經出現在右邊了!!
但是!!!!!你會發現,滑鼠移過去,它卻不會彈出來,這不是電腦的問題也不是blogger的問題也不是你的問題,是還缺一個最簡單卻最重要的步驟
 |
| step6:進入HTML頁面 |
進入後台,範本>>編輯HTML
出現
直接編輯 HTML 可能會影響部分功能的運作方式,只建議進階使用者使用。編輯 HTML 範本可能意外影響其他 Blogger 功能。我們建議先使用「範本設計工具」,您可以在其中的 [進階] 部分使用 [新增 CSS]。
點選繼續
這時你會看到一堆又臭又長的程式碼
找出<head>這個標籤
在它上面加入下面這行程式碼,點選儲存範本
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
PS:此步驟為插入JQuery函式庫,若網站本身已有載入,則可以不用做這個步驟。
 |
| step7:插入JQuery函式庫 |
這時,回到首頁,你就會發現~~~俏皮的浮動粉絲框已經製作完成了^_^
沒有留言:
張貼留言